| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 깃허브
- footer
- html 코드
- C#
- input
- jQuery
- ejs
- Compare
- SSMS
- 하위노드
- SQL Server
- 초기설정
- nodejs
- header
- Git
- 윈폼
- 비교
- github
- CheckAllChildNodes
- treeview
- sql 서버
- body
- checkbox
- 깜빡임
- WinForm
- ChatGPT
- 한번에 체크
- json
- 로깅
- MSSQL
- Today
- Total
반응형
목록개발 (32)
타닥타닥 민타쿠
트리뷰의 자식 노드까지 전체 체크, 전체 체크해제 기능은 AfterCheck 이벤트를 통해 간단히 만들 수 있는데, 친절하게도 공식 문서의 TreeView.AfterCheck Event 페이지에 자식 노드의 체크 기능까지 같이 나와있다. 코드는 아래와 같다. // Updates all child tree nodes recursively. private void CheckAllChildNodes(TreeNode treeNode, bool nodeChecked) { foreach(TreeNode node in treeNode.Nodes) { node.Checked = nodeChecked; if(node.Nodes.Count > 0) { // If the current node has child nodes,..
윈폼에서 제공해주는 트리뷰(TreeView) 의 체크박스를 더블클릭해보면 정상적으로 동작하지 않는 모습을 볼 수 있다. public class NewTreeView : TreeView { protected override void WndProc(ref Message m) { if (m.Msg == 0x203) { m.Result = IntPtr.Zero; } else base.WndProc(ref m); } } 이 때, Designer.cs 파일에 위와 같이 트리뷰를 상속받는 NewTreeView 클래스를 만들고 // this.treeView1 = new System.Windows.Forms.TreeView(); this.treeView1 = new SCL_Editor.Dialogs.AddFCDAForm..
결론부터 말하자면, 아래 클래스 저장 후 ObjectExtensions.Copy(객체) 의 형태로 쓰자. 깊은 복사가 된 객체를 반환 받을 수 있다. 다만 조금 느릴 수 있다. public static class ObjectExtensions // Deep Copy Class. Use 'ObjectExtensions.Copy(object)'. { private static readonly MethodInfo CloneMethod = typeof(Object).GetMethod("MemberwiseClone", BindingFlags.NonPublic | BindingFlags.Instance); public static bool IsPrimitive(this Type type) { if (type == ..
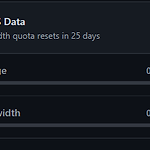
 Git LFS 무료 사용량 제한, 사용량 확인 방법
Git LFS 무료 사용량 제한, 사용량 확인 방법
깃허브에는 100MB 단일 파일 업로드 제한이 있다. (50메가가 넘어가면 warning, 100메가가 넘어가면 error) 따라서 단일 파일이 100 메가 바이트가 넘어가는 파일을 업로드 하는 것을 지양하는 것이 좋다. 하지만 어쩔 수 없거나 편의성의 문제로 업로드 해야할 경우, Git LFS 라는 것을 이용해야 한다. https://mintaku.tistory.com/14 Git LFS 깃허브 대용량(100MB) 파일 올리기 깃허브 저장소에는 용량 제한이 없지만, 파일 하나당 100메가의 제한이 있다. 따라서, 파일이 50메가만 넘어가도 warning 메시지가 뜨고, 100메가가 넘어가는 파일을 push 하려는 경우에 다음과 같은 mintaku.tistory.com 위 링크의 방법을 따라하면 무리 없..
윈폼에서 보여지는 테이블에 행을 추가하는 등의 변경이 일어날 때, 굉장히 느리다. 표가 깜빡이면서 열심히 하나하나 그리는 것처럼 보이는데, 성능이 이렇게 안좋나 싶다. 테이블의 Visible 속성을 false 로 하고 작업 후 True 로 되돌려도 약간의 속도가 빨라진 기분만 들었다. 다행히 이것은 테이블을 중단시키고 변경 후 재개시키면 된다. table1.SuspendLayout(); // 테이블 행 추가 등의 변경 작업 table1.ResumeLayout(); 깜빡이던 것이 없어지고 속도가 훨씬 향상됐다. 20행 추가할 때 10초정도 걸리던 것이 2초정도로 줄었다. 이 정도면 쓸만한데.. 더 빨라졌으면 좋겠다.
 Nodejs 파일명, 라인 나오게 로깅하기 (tracer 모듈)
Nodejs 파일명, 라인 나오게 로깅하기 (tracer 모듈)
Nodejs 에서 로깅 모듈로 유명한 winston 모듈은 성능 등의 이슈로 추적(tracing) 기능을 지원하지 않는다고 한다. 일부 유저들이 winston 을 쓰면서 파일명, 라인(몇째 줄인지)까지 나오게 하는 시도들이 있는 것 같지만, 불안정하고 성능이 좋지 못하다는 공식 입장을 보고도 그러한 방법을 써볼 필요는 없는 것 같다. 따라서, tracer 라는 편리한 모듈을 써서 쉽고 간편하게 파일명과 라인 출력을 해보았다. npm install tracer 프로젝트 경로에서 명령어를 통해 모듈 설치 tracer.js var fs = require('fs'); var logger = require('tracer').colorConsole({ transport: function(data) { console..
 Ajax 통신시 제한시간 설정 및 로딩 아이콘 표시하기
Ajax 통신시 제한시간 설정 및 로딩 아이콘 표시하기
ajax 통신시 제한시간 설정 및 로딩 아이콘 표시하기 로딩 아이콘 CSS 설정(샘플 참고 사이트) /* (css) */ .loading { display: inline-block; width: 30px; height: 30px; border: 3px solid rgba(255,255,255,.3); border-radius: 50%; border-top-color: #fff; animation: spin 1s ease-in-out infinite; -webkit-animation: spin 1s ease-in-out infinite; } @keyframes spin { to { -webkit-transform: rotate(360deg); } } @-webkit-keyframes spin { to { ..
 HTML CSS 글자(폰트)에 테두리, 그림자 넣기
HTML CSS 글자(폰트)에 테두리, 그림자 넣기
각종 태그에서 border 속성을 통해 테두리를 넣을 수 있듯이 글자에도 비슷한 속성이 있다. text-shadow 속성인데, 이를 이용하여 그림자는 물론이고 테두리까지 넣을 수 있다. 글자 테두리 넣는 방법 테두리 스타일 - 각각 순서대로 왼쪽, 아래, 오른쪽, 위쪽을 그려준다. - 'x축 position / y축 position / 색상' 혹은 '가로 위치 / 세로 위치 / 색상' 으로 이해하면 되겠다. - 추가로, 색상 전에 픽셀 단위를 한번 더 적어서 번짐 정도를 지정할 수 있다. 아래 그림자 넣는 방법에서는 번짐도 이용한다. 글자 그림자 넣는 방법 그림자 스타일 - 똑같이 'x축 position / y축 position / 색상' 혹은 '가로 위치 / 세로 위치 / 색상' 에서 번짐 정도를 추가..
node-schedule 사용법 npm install node-schedule - 프로젝트 경로에서 cmd 명령어로 node-schedule 모듈을 설치한다. 스케줄러 선언 및 반복 규칙 지정하기 var nodeschedule = require('node-schedule'); // nodeschedule rule 지정. // '초 분 시 일 월 요일(0 과 7 은 일요일)' // ex) '0 0 15 1 * *'
Nodejs nodemailer 모듈로 이메일 보내는 방법 npm install nodemailer (npm install nodemailer fs) 프로젝트 경로에서 cmd 명령어로 nodemailer 모듈을 설치한다. (pdf 파일 첨부할 경우 fs 모듈도 함께 설치) 모듈 선언 및 transporter 생성 const nodemailer = require('nodemailer'); // const { readFileSync, unlinkSync, stat, readdirSync } = require('fs'); // 파일을 다룰 경우 let transporter = nodemailer.createTransport({ // 사용하고자 하는 서비스 // service: 'gmail', host: sen..
