반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Compare
- 깜빡임
- CheckAllChildNodes
- json
- 하위노드
- checkbox
- SQL Server
- WinForm
- SSMS
- 깃허브
- github
- C#
- 한번에 체크
- sql 서버
- 초기설정
- ejs
- nodejs
- html 코드
- header
- input
- 로깅
- 윈폼
- jQuery
- body
- 비교
- footer
- ChatGPT
- MSSQL
- treeview
- Git
Archives
- Today
- Total
타닥타닥 민타쿠
express-ejs-layouts(공통 부분 레이아웃 공유) include에서 한 발 더 나아간 코드 작성 간소화 본문
반응형
ejs 에서는 include 를 통해 공통되는 부분의 작성을 대신 하는데,
한 발 더 나아가서 전체 레이아웃을 작성해놓을 수가 있었다.
(동적 페이지 전환은 아니다)
1. npm install express-ejs-layouts
프로젝트 경로에서 위 cmd 명령어 쳐서 모듈 설치
2. app.js
const expressLayouts = require('express-ejs-layouts');
app.use(expressLayouts);
app.set('layout','layout');
app.set('layout extractScripts', true);app.js 에서 4줄 추가.
(layout 은 html을 layout.ejs로, layout extractScripts 는 script 태그를 layout.ejs로 불러오게 설정하는 것)
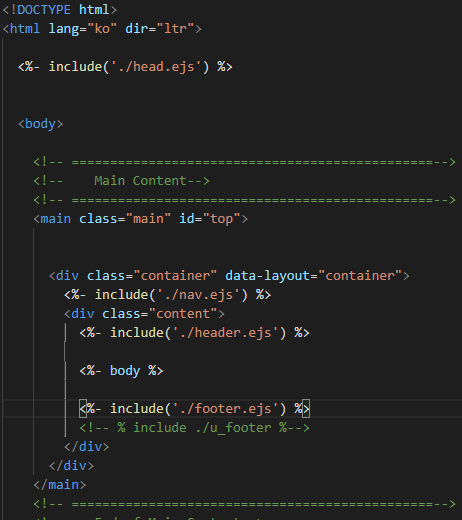
3. layout.ejs 파일 생성
<!DOCTYPE html>
<html lang="ko" dir="ltr">
// head ~~~
// header ~~~
<%- body %>
// footer ~~~
<%- script %>
</html>이런 식으로 작성만 하면 된다.
그리고 각 페이지 ejs 에 body 에 해당하는 html 태그와 script 태그만 작성하면 끝.
그냥 작성해도 되고, header.ejs, footer.ejs 와 같이 나누어서 파일로 생성한 후에 include 를 써도 좋다.

반응형
'개발 > Nodejs' 카테고리의 다른 글
| Nodejs 파일 선택하면 저장하기(multer 미들웨어) (0) | 2021.07.27 |
|---|---|
| 자바스크립트 비동기 실행순서 보장 그냥 간단히 따라하기 (1) | 2021.07.26 |
| jQuery 이미지 파일 선택시 보여주기 (1) | 2021.07.23 |
| jQuery 깜빡임 없이 동적 페이지 전환 구현하기(뒤로가기, 새로고침 지원) (0) | 2021.07.18 |
| JSON.stringify() 실행시 큰따옴표(")가 " 로 나올 때 (0) | 2021.07.14 |
Comments




